
Этот сайт - часть системы сайтов для начинающих веб-мастеров
|
ГЛАВА 16
Формы.
Формы (также
их называют Web-формами), как вы помните, служат для сбора данных пользователя
и отправки их Web-серверу. Они представляют собой набор из элементов управления
(полей ввода, флажков, переключателей, списков и обычных кнопок), размещаемых
на Web-странице. В этом смысле они аналогичны обычным диалоговым окнам Windows-приложений
и работают так же.
Web-формы
— такой же часто встречающийся элемент страниц, как, скажем, графические изображения
или таблицы. Очень и очень многие сайты содержат анкеты для опроса посетителей.
Почтовые системы, работающие через Web-обозреватель ("Web-почта"),
спрашивают у вас кодовое имя (или, как говорят опытные интернетчики, "логин",
по-английски — login) и пароль прежде, чем допустить к содержимому вашего
почтового ящика. Разнообразные сайты-справочники предусматривают возможности
поиска, для чего предоставляют специальные формы с полем ввода, где вы должны
будете ввести ключевое слово. А электронные магазины требуют у вас почтовый
адрес, чтобы отправить вам купленный товар.
Интернет становится
все более и более интерактивным, и в дальнейшем эта тенденция будет только нарастать.
А для интерактивности ему нужно принимать данные от своих пользователей. Единственный
в настоящее время способ сделать это — использовать серверные программы и, разумеется,
формы.
О серверных
программах подробно говорилось в главе 15. Так что не будем повторять
все это, а сразу перейдем к работе с формами в среде Dreamweaver.
Работа
с формами в Dreamweaver
Создайте в
Dreamweaver новую страницу. Мы поместим в нее форму, собирающую анкетные данные
пользователя и отсылающую их гипотетической серверной программе program.exe.
Чтобы поместить
на Web-страницу форму, проще всего воспользоваться панелью объектов. Для этого
переключитесь на вкладку Forms, где находятся кнопки, помещающие на Web-страницу
форму или один из предусмотренных в HTML элементов управления. Кнопка, помещающая
на страницу форму, показана на рис. 16.1 и называется Form. Также вы
можете выбрать пункт Form в меню Insert.

Рис.
16.1. Кнопка Form панели объектов
Пустая форма
показывается в виде узкой полоски, ограниченной красной пунктирной рамкой (рис.
16.2). Когда вы поместите что-нибудь в форму, ее размеры соответственно увеличатся.

Рис.
16.2. Пустая форма на Web-странице
Вновь созданная
форма будет сразу же выделена, чтобы вы смогли установить нужные параметры.
К несчастью, это никак не сигнализируется визуально: выделенная форма ничем
не отличается от невыделенной. Поэтому, если вы сомневаетесь, выделена ли форма,
выделите ее сами. Для этого просто щелкните мышью по ее красной штриховой рамке.
Что мржет
быть бесполезнее пустой формы! Поэтому мы не будем останавливаться на ней, а
поскорее перейдем к элементам управления. Опишем только, какие параметры вы
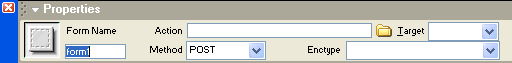
можете задать для формы. А параметров этих очень и очень немного (рис. 16.3).

Рис.
16.3. Вид редактора свойств при выделенной форме
Сначала о
поле ввода Form Name. В нем вводится имя формы. По умолчанию Dreamweaver
сам подставляет туда автоматически сгенерированное имя вида forml, form2 и т.
д. В подавляющем большинстве случаев автоматически сгенерированного имени будет
вполне достаточно; вообще, имя.формы особой роли не играет, в отличие от имен
элементов управления. Но если вы
любите аккуратность во всем, можете задать для своей формы более вразумительное
имя.
Имя формы
вы также можете задать, выбрав пункт Name в контекстном меню формы (т.
е. контекстном меню, появляющемся при щелчке правой кнопкой мыши по форме).
После этого на экране появится диалоговое окно Change Attribute. Введите
новое значение параметра в поле ввода и нажмите кнопку ОК для его сохранения
или Cancel — для отмены.
В поле ввода
Action вводится интернет-адрес серверной программы, которая будет обрабатывать
введенные в форму данные. Вы можете также щелкнуть по значку папки справа от
этого поля ввода и выбрать нужный файл в диалоговом окне Select File. Кроме
того, вы можете выбрать пункт Action контекстного меню формы, чтобы вызвать
на экран все то же диалоговое окно.
В комбинированном
списке Target задается, как вы помните, цель гиперссылки. Конечно, сейчас
у нас нет гиперссылки — в данном случае цель задает, куда будет выводиться Web-страница,
сгенерированная серверной программой.
Метод пересылки
данных задается с помощью раскрывающегося списка Method. В этом списке
доступны три пункта: GET, POST и Default. Первые два пункта, как вы поняли,
задают метод пересылки, а третий — метод, используемый по умолчанию (как правило,
GET). Для аналогичных целей служит подменю Method контекстного меню формы,
содержащее все те же три пункта.
Кодировка
данных формы задается в комбинированом списке Enctype. В этом списке
есть два пункта: application/x-www-form-urlencoded и multipart/form-data.
Если вы собираетесь использовать другую кодировку, например, text/plain,
можете ввести ее название прямо в этот список.
Примечание
Форма создается
с помощью парного тега <FORM> ... </FORM>, внутри которого помещается
все содержимое формы, т. е. элементы управления. Атрибут ACTION задает адрес
серверной программы, ENCTYPE — кодировку, a METHOD — метод отправки данных.
Задайте какие-нибудь
данные для нашей формы. И сохраните страницу в файле под именем 16.1.htm.
Вот и все
о форме. Теперь пора наполнить ее содержимым.
Элементы управления
помещаются на форму с помощью все той же вкладки Forms панели объектов
или пунктов подменю Form Objects меню Insert. Ниже мы подробно
рассмотрим каждый элемент управления, предлагаемый нам стандартом HTML.
Элементы управления
вставляются в "поток" текста и ведут себя как обычные элементы страницы.
Вы можете разносить их по текстовым абзацам или помещать в одну и ту же строку,
разделяя пробелами..Также вы можете вставлять их в ячейки таблицы и свободно
позиционируемые элементы. Чтобы удалить ненужный элемент управления, просто
выделите его и нажмите клавишу <Del>.
Обычное поле
ввода, служащее для ввода текста, самый популярный в формах элемент управления,
помещается в форму с помощью кнопки Text Field (рис. 16.4) панели объектов
или пункта Text Field подменю Form Objects меню Insert.
![]()
Рис.
16.4. Кнопка
Text Field панели объектов
Появившееся
на экране вновь созданное поле ввода будет выделено. Об этом сигнализирует тонкая
штриховая рамка, окружающая его. Таким образом, вы можете сразу же установить
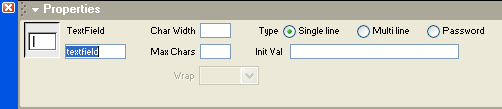
необходимые параметры поля ввода (рис. 16.5). Если же поле ввода почему-то не
выделено, щелкните по нему мышью.

Рис.
16.5. Вид редактора свойств при выделенном поле ввода
В поле ввода
TextField вводится уникальное имя элемента управления. Dreamweaver автоматически
подставит туда сгенерированное им самим имя, но вам сразу же следует его изменить.
Вы также можете выбрать пункт Name в контекстном меню поля ввода и изменить
это имя в появившемся на экране диалоговом окне Change Attribute.
В поле ввода
Char Width задается ширина поля ввода, т. е. его горизонтальный размер,
в символах.
В поле ввода
Max Chars задается максимальное количество символов, которое может быть
введено в созданное на Web-странице поле ввода. Это число может быть больше,
чем Char Width; в этом случае содержимое поля ввода
будет прокручиваться по горизонтали. Но ни в коем случае не задавайте Max
Chars меньше, чем Char Width.
В поле ввода
Init Val задается начальное значение, помещаемое в поле ввода при загрузке
формы. Вы также можете выбрать пункт Value в контекстном меню поля ввода
и изменить начальное значение в диалоговом окне Change Attribute.
Группа переключателей
Туре задает тип создаваемого поля ввода. Здесь доступны три переключателя:
Поле ввода
пароля ничем не отличается от обычного однострочного поля ввода за >тем исключением,
что вместо вводимых символов в нем отображаются звездочки. Такие поля ввода
широко применяются для ввода паролей или других конфиденциальных данных. Если
вы хотите скрыть вводимые данные от любопытных соседей, применяйте поле ввода
пароля.
Область редактирования
вам уже знакома. От обычного поля ввода она отличается тем, что в нее может
быть введен многострочный текст. Для области редактирования Dreamweaver предоставляет
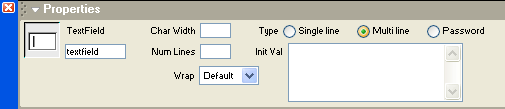
дополнительные параметры. Вы увидите их, если выберете переключатель Multi
line (рис. 16.6).

Рис.
16.6. Вид редактора свойств при выделенной области редактирования
Прежде всего,
вместо поля ввода Max Chars появится поле Num Lines, в котором
задается вертикальный размер области редактирования в строках. Заметьте, что
размер текста, который может быть помещен в область редактирования, не ограничен.
Вместо поля
ввода Init Val появится одноименная область редактирования. В самом деле,
для задания начального значения области редактирования обычного поля ввода может
быть мало. Обратите внимание, что в этом случае пункт Value из контекстного
меню исчезнет.
И — самое
важное дополнение. С помощью раскрывающегося списка Wrap задается, как
область редактирования будет выполнять перенос текста и в
каком виде этот текст будет отправлен серверной программе. В этом списке доступны
четыре пункта. Рассмотрим их подробнее.
Пункт Off
отключает перенос строк. В этом случае, если текст не помещается в область редактирования
по горизонтали, в ней появляется горизонтальная полоса прокрутки. (При этом
пользователь может вставить в текст "жесткий" перевод строки, нажав
клавишу <Enter>.)
Если выбран
пункт Virtual, область редактирования будет выполнять перенос длинных
строк, вставляя так называемые "мягкие" переводы строк. При
отправке содержимого области редактирования на сервер эти переводы удаляются.
(Собственно, никаких "мягких" переводов в текст вообще не помещается
— это просто такой термин.)
Если же выбран
пункт Physical, то перед отправкой данных все "мягкие" переводы
строк преобразуются в "жесткие". Фактически в нужных местах текста
вставляются символы перевода строк.
Последний
пункт — Default — задает поведение по умолчанию. Как правило, он аналогичен
Off.
Какой пункт
раскрывающегося списка выбрать? Простого ответа на этот вопрос не существует.
Точнее, он зависит от того, что вы хотите иметь на Web-странице и что должна
будет обрабатывать серверная программа. Перебрав все варианты, автор составил
табл. 16.1, которая может вам помочь хотя бы на первых порах работы с формами.
Таблица
16.1. Выбор пункта раскрывающегося списка Wrap
|
Как должны
отображаться данные |
Как данные
должны получаться серверной программой |
Пункт списка |
||
|
Неизменными |
Неизменными |
Off |
||
|
Измененными (с
"мягкими" переносами) |
Неизменными |
Virtual |
||
|
Измененными (с
"мягкими" переносами) |
Измененными (с
"жесткими" переносами строк) |
Physical |
||
Если вы в
своей форме используете область редактирования, проверьте, задан ли в качестве
метода передачи данных POST. Поскольку в область редактирования может быть введен
очень большой текст, метод GET не сможет передать его из-за своих ограничений.
Внимание!
Если вы
хотите быстро вставить в форму область редактирования, воспользуйтесь кнопкой
Textarea (рис. 16.7) панели объектов или пунктом Textarea подменю
Form Objects меню Insert.
![]()
Рис.
16.7. Кнопка Textarea панели объектов
Примечание
Обычное
поле ввода создается посредством одинарного тега <INPUT TYPE= "text">.
(Обратите внимание на значение атрибута TYPE.) Поле ввода пароля создается с
помощью одинарного тега <INPUT TYPE="password">, область редактирования
— с помощью парного тега <TEXTAREA>. . .</TEXTAREA>, внутри которого
помещается содержимое области редактирования. Значение, введенное в поле ввода
или область редактирования, преобразуется к виду <имя поля ввода>=<3начение>
и отправляется в таком виде. Имя элемента управления задается атрибутом NAME
тегов <INPUT> и <TEXTAREA>.
Кнопка — второй
по популярности элемент управления в Web-формах. Для помещения ее в форму используется
кнопка Button (рис. 16.8) панели объектов или пункт Button подменю
Form Objects меню Insert. Доступные параметры показаны на рис.
16.9.
![]()
Рис.
16.8. Кнопка Button панели объектов

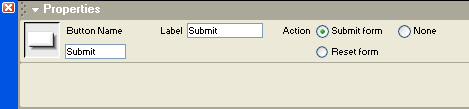
Рис.
16.9. Вид редактора свойств при выделенной кнопке
В поле ввода
Button Name вводится уникальное имя элемента управления. Dreamweaver
автоматически подставит туда сгенерированное им самим имя. имеющее вид Submit
(для кнопки отправки данных), Reset (для кнопки сброса) или Button (для обычной
кнопки). Как правило, этого имени вполне достаточно, но вы, если хотите, можете
его изменить. Вы также можете выбрать пункт Name в контекстном меню кнопки
и изменить это имя в появившемся на экране диалоговом окне Change Attribute.
В поле ввода
Label вводится текст, который будет отображаться на кнопке, иначе говоря,
надпись на кнопке. Dreamweaver сам подставит туда текст Submit (для книпки
отправки данных), Reset (для кнопки сброса) или Button (для обычной кнопки).
Естественно, его придется менять на аналогичные русские надписи. Вы также можете
выбрать пункт Label в контекстном меню кнопки и изменить этот текст в
появившемся на экране диалоговом окне Change Attribute.
С помощью
группы переключателей Action задается действие, происходящее при нажатии
этой кнопки. Здесь доступны три переключателя:
С первыми
двумя действиями мы уже знакомы. Это стандартные действия, выполняемые самим
Web-обозревателем. Как мы знаем, каждая форма, отправляющая данные серверной
программе, должна включать в себя кнопку отправки данных. (Кнопка сброса не
является обязательной; ее ввели для удобства посетителя, но реально от нее нет
особой пользы.)
Но зачем нужны
кнопки, при нажатии на которых ничего не происходит? Собственно, в форме они
не нужны. Такие кнопки работают вместе со сценариями; при нажатии на такую кнопку
запускается сценарий, выполняющий какое-либо действие над Web-страницей. Так
что вы можете привязать к такой кнопке какое-либо поведение (о поведениях см.
главу 13).
Примечание
Кнопка
отправки данных создается с помощью одинарного тега <INPUT TYPE="submit">,
кнопка сброса данных формы — <INPUT TYPE="reset">, "кнопка-бездельник"
— <INPUT TYPE="button">. Каждая кнопка формирует данные в виде
пары <Имя кнопки>=1 и отсылает их серверной программе, но эти данные практически
никогда реально не обрабатываются.
Флажки используются
в формах также довольно часто. Для помещения его в форму используется кнопка
Checkbox (рис. 16.10) панели объектов или пункт Check Box подменю
Form Objects меню Insert. Доступные параметры показаны на рис.
16.11.
![]()
Рис.
16.10. Кнопка Checkbox панели объектов
В поле ввода
CheckBox вводится уникальное имя элемента управления. Dreamweaver автоматически
подставит туда сгенерированное им самим имя, но вам сразу же следует его изменить.
Вы также можете выбрать пункт Name
в контекстном меню флажка и изменить это имя в появившемся на экране диалоговом
окне Change Attribute.

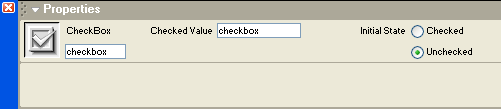
Рис.
16.11. Вид редактора свойств при выделенном флажке
В поле ввода
Checked Value вводится текст, отправляемый серверной программе, если
флажок будет включен посетителем, т. е. если флажок будет включен, он отправит
такую пару:
<Имя флажка>=<3начение
Checked Value>
Если же флажок
не был включен, отправляемая пара будет, так сказать, "неполной":
<Имя флажка>=
Вы также можете
выбрать пункт Value в контекстном меню флажка и изменить отправляемый
текст в появившемся на экране диалоговом окне Change Attribute.
Группа переключателей
Initial State задает начальное состояние флажка. Если включен переключатель
Unchecked, флажок будет отключен (значение по умолчанию), а переключатель
Checked сделает его изначально включенным.
Примечание
Флажок
создается с помощью одинарного тега <INPUT TYPE="checkbox">.
Переключатели
в Web-формах, как и в обычных Windows-окнах, применяются только группами. В
самом деле, в одиночку они абсолютно бесполезны — в таком случае гораздо удобнее
использовать флажки.
Для помещения
в форму переключателя используется кнопка Radio Button (рис. 16.12) панели
объектов или пункт Radio Button подменю Form Objects меню Insert.
Доступные параметры показаны на рис. 16.13.
![]()
Рис.
16.12. Кнопка Radio Button панели объектов

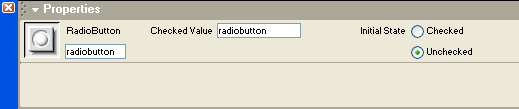
Рис.
16.13. Вид редактора свойств при выделенном переключателе
В поле ввода
RadioButton вводится уникальное имя группы переключателей. Переключатели,
входящие в одну группу, должны иметь одно и то же имя. В данном случае принцип
"каждому элементу управления — уникальное имя" нарушается. Уникальное
имя должна иметь каждая группа переключателей.
Dreamweaver
автоматически подставит в поле ввода RadioButton сгенерированное им самим
имя, но вам сразу же следует его изменить. Вы также можете выбрать пункт Name
в контекстном меню переключателя и изменить это имя в появившемся на экране
диалоговом окне Change Attribute.
В поле ввода
Checked Value вводится текст, отправляемый серверной программе, если
переключатель будет включен посетителем, т. е. если он будет включен, серверной
программе будут отправлены такие данные:
<Имя группы
переключателей>=<3начение Checked Value>
По значению
checked value серверная программа может определить, какой переключатель группы
был включен. Если же ни один переключатель в наборе не был включен, отправляемая
пара опять же будет "неполной":
<Имя группы
переключателей>=
Вы также можете
выбрать пункт Value в контекстном меню переключателя и изменить отправляемый
текст в появившемся на экране диалоговом окне Change Attribute.
Группа переключателей
Initial State задает начальное состояние созданного вами переключателя.
Если включен переключатель Unchecked, наш переключатель будет отключен
(значение по умолчанию), а переключатель Checked сделает его изначально
включенным. Но не забудьте, что соглашения фирмы Microsoft о пользовательском
интерфейсе Windows-приложений требуют, чтобы один из переключателей в группе
обязательно был включен изначально.
Примечание
Переключатель
создается с помощью одинарного тега <INPUT TYPE="radio">.
Dreamweaver
предоставляет удобные средства создания сразу целой группы переключателей. В
самом деле, если переключатели целесообразно использовать только группой, неудобно
создавать их по одному.
Чтобы создать
в форме группу переключателей, нажмите кнопку Radio Group (рис. 16.14)
панели объектов или выберите пункт Radio Group подменю Form Objects
меню Insert. После этого на экране появится диалоговое окно Radio
Group (рис. 16.15).
![]()
Рис.
16.14. Кнопка Radio Group панели объектов

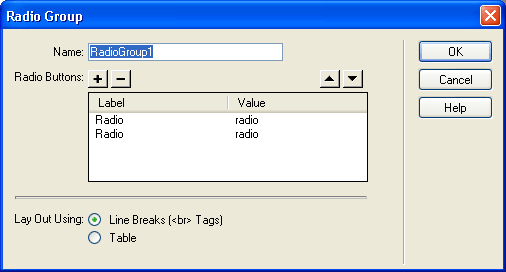
Рис.
16.15. Диалоговое окно Radio Group
В поле ввода
Name этого окна вводится уникальное имя создаваемой группы переключателей. Dreamweaver
автоматически подставит туда сгенерированное им самим имя, но вам сразу же следует
его изменить.
Все созданные
вами переключатели группы отображаются в списке Radio Buttons. Этот список
состоит из двух колонок: Label (надпись возле переключателя) и Value
(значение, отсылаемое серверной программе, если этот переключатель был включен
посетителем). Вы можете выбрать любой пункт этого списка и произвести над ним
некоторые манипуляции.
Как видите,
Dreamweaver уже создал для вас два переключателя; вам остается только задать
для них надпись и значение. Для этого выберите нужный пункт списка и щелкните
по значению, находящемуся в соответствующей колонке. Вместо значения появится
небольшое поле ввода; введите, что хотите, и нажмите клавишу <Enter>.
Чтобы добавить
еще один переключатель в список, нажмите кнопку со знаком "плюс",
находящуюся над списком. В списке появится еще один пункт: задайте для него
нужные значения.
Чтобы удалить
ненужный переключатель, выберите в списке соответствующий ему пункт и нажмите
кнопку со знаком "минус".
Кнопки вверх
и вниз позволят вам переместить выбранный пункт списка на позицию выше и ниже.
Группа переключателей
Lay Out Using позволяет задать, каким образом переключатели создаваемой
группы будут размещаться в форме. Если включен переключатель Line Breaks
(<br> Tags), переключатели будут размещены в одном текстовом абзаце
и отделены друг от- друга тегом разрыва строки <вк>. Если же включен переключатель
Table, Dreamweaver поместит все создаваемые переключатели в таблицу.
Задав нужные
данные, нажмите кнопку ОК. Если вы передумали создавать группу переключателей,
нажмите кнопку Cancel.
После того
как группа переключателей будет создана, вы можете выделить любой из них и изменить
его параметры с помощью редактора свойств.
Для помещения
в форму обычного или раскрывающегося списка используется кнопка List/Menu
(рис. 16.16) панели объектов или пункт List/Menu подменю Form
Objects меню Insert. Доступные параметры показаны на рис. 16.17.
![]()
Рис.
16.16. Кнопка List/Menu панели объектов

Рис.
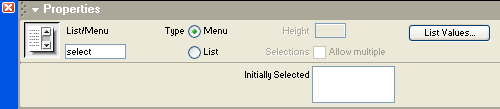
16.17. Вид редактора свойств при выделенном списке
В поле ввода
List/Menu вводится уникальное имя списка. Dreamweaver автоматически подставит
туда сгенерированное им самим имя, но вам сразу же следует его изменить. Вы
также можете выбрать пункт Name в контекстном меню списка и изменить
это имя в появившемся на экране диалоговом окне Change Attribute.
С помощью
группы переключателей Туре вы можете выбрать между обычным списком (переключатель
Menu) и раскрывающимся списком (переключатель List).
При нажатии
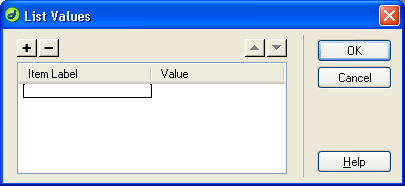
на кнопку List Values на экране появляется диалоговое окно List Values.
Это окно показано на рис. 16.18. В нем вы сможете ввести пункты,
которые будут отображаться в создаваемом вами списке. Вызвать это окно можно
также, выбрав пункт List Items в контекстном меню списка.

Рис.
16.18. Диалоговое окно List Values
Большую часть
этого окна занимает список пунктов. Каждая позиция этого списка состоит из двух
полей: поля названия пункта (Item Label), которое отображается в форме,
и поля значения (Value), которое будет отправлено серверной программе,
если этот пункт будет выбран, т. е. отправлена будет такая пара:
<Имя списка>=<3начение
пункта>
Если ни один
из пунктов списка не будет выбран, серверная программа получит уже знакомую
вам "неполную" пару:
<Имя списка>=
При щелчке
на строке списка в одной из колонок там появится поле ввода, где вы сможете
ввести либо название пункта, либо его значение. Нажимая клавишу <Таb>,
вы сможете перемещаться по позициям списка, от первой до последней. Если вы
нажмете эту клавишу, находясь в колонке Value последней позиции списка,
в список будет добавлена новая пустая позиция.
Кнопка со
знаком "плюс" позволяет добавить в список новую позицию, кнопка со
знаком "минус" удаляет выбранную. Кнопки t и I перемещают
выбранную позицию списка выше или ниже.
Введя все
пункты создаваемого списка, нажмите кнопку ОК, после чего список будет
заполнен введенными пунктами.
В списке Initially
Selected вы сможете задать пункт создаваемого на Web-странице списка, который
будет выбран в нем изначально.
Если в наборе
Туре выбран переключатель List (т. е. создается список), становятся
доступными поле ввода Height и флажок Allow Multiple.
В поле ввода
Height задается высота списка в пунктах. Вы можете задать высоту либо равной
общему количеству пунктов, либо меньше ее. Если вы зададите слишком большое
значение, список будет заполнен не полностью, что, собственно, не страшно, но
и не очень красиво.
Флажок Allow
Multiple позволяет включить особый режим работы списка, при котором пользователь
может выбрать в нем несколько пунктов. Для этого он должен будет, щелкая мышью
на нужных пунктах, удерживать нажатой клавишу <Ctrl>. Он также может выбрать
целую группу пунктов, сначала щелкнув на первом пункте, а потом — на последнем,
удерживая клавишу <Shift>. В этом случае серверная программа получит следующую
пару:
<Имя списка>=<3начение
пункта 1>, <Значение пункта 2>, ...
Примечание
И обычный,
и раскрывающийся списки создаются с помощью одного и того же парного тега <SELECT>.
. .</SELECT>, внутри которого помещается набор тегов, определяющих отдельные
пункты. Атрибут SIZE задает высоту списка; если его значение равно 1, отображается
раскрывающийся список, если же оно больше 1 — обычный. Отдельный же пункт списка
создается с помощью парного тега <OPTION>. . .</OPTION>. Название
пункта помещается внутрь этого тега, а значение задает атрибут VALUE. Атрибут
SELECTED тега <OPTION> позволяет сделать пункт изначально выделенным;
этот атрибут не имеет значения — достаточно только его присутствия в теге.
Поле ввода
имени файла позволит вам отправить серверной программе целый файл. Единственное
условие: данные должны быть закодированы с использованием кодировки multipart/form-data
и отправлены с помощью метода POST.
Поле ввода
имени файла внешне представляет собой обычное поле ввода. Справа от него расположена
кнопка Обзор (Browse), открывающая стандартное диалоговое окно открытия
файла Windows. И поле ввода, и кнопка представляют собой один элемент управления.
Для помещения
в форму поля ввода имени файла используется кнопка File Field (рис. 16.19)
панели объектов или пункт File Field подменю Form Objects меню
Insert. Доступные параметры показаны на рис. 16.20.
![]()
Рис.
16.19. Кнопка File Field панели объектов
В поле ввода
FileField Name вводится уникальное имя элемента управления. Dreamweaver
автоматически подставит туда сгенерированное им самим имя, но вам сразу же следует
его изменить. Вы также можете выбрать пункт
Name в
контекстном меню поля ввода и изменить это имя в появившемся на экране диалоговом
окне Change Attribute.

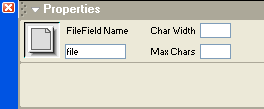
Рис.
16.20. Вид редактора свойств при выделенном поле ввода имени файла
В поле ввода
Char Width задается ширина поля ввода, т. е. его горизонтальный размер,
в символах.
В поле ввода
Max Chars задается максимальное количество символов, которое может быть
введено в данное поле ввода. Это число может быть больше, чем Char Width;
тогда содержимое поля ввода будет прокручиваться по горизонтали.' Но ни
в коем случае не задавайте Max Chars меньше, чем Char Width.
Очень странно,
но поля ввода Init Val, в котором задается начальное значение имени файла,
в этом случае не предусмотрено. Однако вы можете выбрать в контекстном меню
поля ввода пункт Value и изменить начальное значение в диалоговом окне
Change Attribute.
Примечание
Поле ввода
имени файла создается с помощью одинарного тега <INPUT TYPE="file">.
Графическая
кнопка — это обычное графическое изображение, "по совместительству"
выполняющее функцию кнопки отправки данных, т. е. при щелчке по такому изображению
данные, введенные в форму, будут отправлены серверной программе.
Для помещения
графической кнопки в форму используется кнопка Image Field (рис. 16.21)
панели объектов или пункт Image Field подменю Form Objects меню
Insert. После этого на экране появится диалоговое окно Select File,
в котором вы должны будете выбрать файл графического изображения. После
нажатия кнопки открытия графическая кнопка будет создана.
Доступные
параметры графической кнопки показаны на рис. 16.22.
![]()
Рис.
16.21. Кнопка Image Field панели объектов

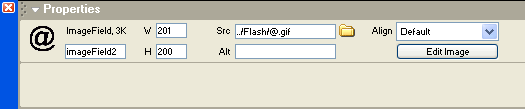
Рис.
16.22. Вид редактора свойств при выделенной графической кнопке
В поле ввода
ImageField вводится уникальное имя элемента управления. Dreamweaver автоматически
подставит туда сгенерированное им самим имя, но вам сразу же следует его изменить.
Вы также можете выбрать пункт Name в контекстном меню графической кнопки
и изменить это имя в появившемся на экране диалоговом окне Change Attribute.
Графическая
кнопка отправляет серверной программе целых две пары значений вида:
<Имя графической
кнопки>.х=Х <Имя графической кнопки>.y=Y
где х и Y
— координаты точки на графической кнопке, на которой пользователь щелкнул мышью.
В полях ввода
W и Н вводятся, соответственно, ширина и высота графической кнопки в пикселах.
Dreamweaver сам рассчитывает эти величины и помешает их в названные поля. Если
вы хотите уменьшить или увеличить графическую кнопку, измените их вручную. Маркеров
изменения размеров Dreamweaver в этом случае почему-то не предусматривает.
В поле ввода
Src задается имя файла графического изображения. Вы также можете щелкнуть значок
папки, расположенный справа от поля ввода, и выбрать нужный файл в диалоговом
окне Select File. Вызвать это окно вы можете, выбрав пункт Source
File в контекстном меню графической кнопки.
В поле ввода
Alt задается "альтернативный" текст, отображаемый вместо графической
кнопки, если она еще не загружена, или если пользователь запретил загрузку графических
изображений в настройках Web-обозревателя. Вы также можете выбрать в контекстном
меню графической кнопки пункт Alt Text и задать этот текст в появившемся
на экране диалоговом окне Change Attribute.
Раскрывающийся
список Align задает, каким образом графическая кнопка будет выравниваться
относительно окружающего ее содержимого страницы. Здесь доступны следующие пункты:
Вообще-то,
чтобы получить нужный результат, вам придется поэкспериментировать с различными
значениями этого параметра.
Кнопка Edit
Image позволит вам запустить программу графического редактора для того,
чтобы отредактировать изображение. При этом будет запущена программа, зарегистрированная
для данного типа графических файлов по умолчанию. Вы также можете выбрать пункт
Edit With <название программы> контекстного меню графической
кнопки.
Примечание
Графическая
кнопка создается с помощью одинарного тега <INPUT TYPE= "
image ">.
Скрытое поле
— это особый элемент управления, вообще не отображающийся в Web-странице. Значение,
изначально присвоенное скрытому полю, не может быть изменено посетителем сайта.
Можете считать, что это своего рода "тайные" данные, "спрятанные"
в форме и недоступные посетителю.
Скрытое поле
обычно используется в формах, генерируемых серверными программами. В частности,
если покупатель электронного магазина щелкает по некому товару, серверная программа
выдаст ему форму оформления заказа, в которую с помощью скрытого поля "внедрено"
имя этого покупателя. После того как другая серверная программа получит данные
о заказе, она может сразу же выяснить, кем заказан товар. В статических же страницах
полезность скрытого поля весьма сомнительна.
Для помещения
в форму скрытого поля используется кнопка Hidden Field (рис. 16.23) панели
объектов или пункт Hidden Field подменю Form Objects меню Insert.
Помещенное в форму скрытое поле показано на рис. 16.24. а очень немногие
доступные для него параметры — на рис. 16.25.
![]()
Рис.
16.23. Кнопка Hidden Field панели
объектов
![]()
Рис.
16.24. Помещенное на страницу скрытое поле

Рис.
16.25. Вид редактора свойств при выделенном скрытом поле
В поле ввода
HiddenField вводится уникальное имя элемента управления. Dreamweaver
автоматически подставит туда сгенерированное им самим имя, но вам сразу же следует
его изменить. Вы также можете выбрать пункт Name в контекстном меню скрытого
поля и изменить это имя в появившемся на экране диалоговом окне Change Attribute.
В поле ввода
Value задается значение, которое будет отправлено скрытым полем серверной
программе. Вы также можете выбрать пункт Value в контекстном меню скрытого
поля и задать значение в появившемся на экране диалоговом окне Change Attribute.
Примечание
Скрытое
поле создается с помощью одинарного тега <INPUT
TYPE="hidden">.
Дополнительные
элементы управления
Дополнительные
элементы управления служат не для ввода данных, а для удобства посетителя страницы.
Они поддерживаются только достаточно новыми программами Web-обозревателей, а
именно Internet Explorer, начиная с версии 5.0, Navigator, начиная с версии
6.0, и всеми версиями Opera и Mozilla.
Метка — это
просто текстовая подпись, добавляемая к обычному элементу управления, например,
полю ввода или переключателю.
Чтобы привязать
метку к элементу управления, выделите его и нажмите кнопку Label (рис.
16.26) панели объектов или выберите пункт Label подменю Form Objects
меню Insert. После этого Dreamweaver переключится в режим отображения
содержимого страницы и ее HTML-кода, и в окне документа вы увидите такой код:
<LABEL>
...Код элемента управления... </LABEL>
![]()
Рис.
16.26. Кнопка Label панели объектов
Как видите,
метка создается с помощью парного тега <LABEL>. HTML-код элемента управления,
к которому привязывается метка, находится внутри этого тега. Текст же метки
вводится также внутрь этого тега, перед кодом элемента управления или после
него. В первом случае текст метки появится перед элементом управления, а во
втором — после него.
Например,
следующий код поместит на Web-странице метку и -- после нее — поле ввода:
<LABEL>Поле
ввода <INPUT TYPE="text" NAME="textfield"></LABEL>
А этот код
поместит поле ввода ниже метки:
<LABEL>Поле
ввода<BR><INPUT TYPE="text" NAME="textfield"></LABEL>
Можете проверить
— оба этих фрагмента кода действительно работают.
Группа элементов
управления — это простой прямоугольник, объединяющий несколько элементов управления
и имеющий текстовую метку.
Чтобы объединить
несколько элементов управления в группу, выделите их и нажмите кнопку Fieldset
(рис. 16.27) панели объектов или выберите пункт Fieldset подменю
Form Objects меню Insert. После этого Dreamweaver переключится
в режим отображения содержимого страницы и ее HTML-кода и выведет небольшое
диалоговое окно Fieldset, показанное на рис. 16.28. Введите в единственное
поле ввода этого окна текст метки и нажмите кнопку ОК.
![]()
Рис.
16.27. Кнопка Fieldset панели объектов

Рис.
16.28. Диалоговое окно Fieldset После этого вы увидите такой
код в окне документа:
<FIELDSET>
<LEGEND>Teкст
метки</LEGEND>
...Коды элементов
управления... </FIELDSET>
Да, группа
создается с помощью парного тега <FIELDSET>, внутри которого помещается
HTML-код всех входящих в группу элементов управления. Текст метки помещается
внутри особого парного тега <LEGEND>, находящегося внутри тега <FIELDSET>.
В зависимости от места, где находится тег <LEGEND>, метка будет помещена
вверху или внизу группы.
Внимание!
Элементы
управления, помещенные в группу, должны быть окружены тонким прямоугольником.
Но Dreamweaver не отображает этот прямоугольник. Чтобы увидеть его, откройте
страницу в Web-обозревателе.
Раскрывающийся
список гиперссылок
Теперь поговорим
еще об одном элементе управления, напрямую не относящемся к формам. Это так
называемый раскрывающийся список гиперссылок — обычный раскрывающийся
список, содержащий список гиперссылок, ведущих на разные страницы текущего или
других сайтов. При выборе любой страницы Web-обозреватель сразу же ее загружает
и отображает. Фактически это обычный набор гиперссылок, только "свернутый"
для достижения компактности.
Раскрывающийся
список гиперссылок внешне ничем не отличается от обычного раскрывающегося списка.
Вся его функциональность реализуется с помощью набора особых поведений (фактически
— сценариев, написанных на языке JavaScript и помещенных в коде страницы). Эти
поведения автоматически формируются самим Dreamweaver.
Вряд ли можно
заменить раскрывающимся списком гиперссылок обычную полосу навигации на главной
странице сайта. Одна из основных задач полосы навигации: представить посетителю
список всех разделов сайта, чтобы он сразу выбрал то, что ему нужно. Раскрывающийся
список, к сожалению, показывает одновременно только один пункт; чтобы увидеть
все пункты списка, его придется развернуть. Поэтому он не может заменить старой
доброй полосы навигации.
Однако в качестве
дополнительного инструмента навигации по сайту раскрывающийся список может очень
даже пригодиться, особенно если полоса навигации находится только на главной
странице вашего сайта. В этом случае вы можете поместить такой список в углу
каждой страницы вашего сайта — он не будет занимать слишком много места и излишне
привлекать внимание. А посетитель вашего сайта сможет быстро перейти на любую
его страницу, не возвращаясь на главную страницу, а просто воспользовавшись
этим списком.
Как создается
раскрывающийся список гиперссылок? Очень просто, как все в Dreamweaver.
Создайте новую
Web-страницу. Переключитесь на вкладку Forms панели объектов и щелкните
кнопку Jump Menu (рис. 16.29). Вы также можете выбрать пункт Jump
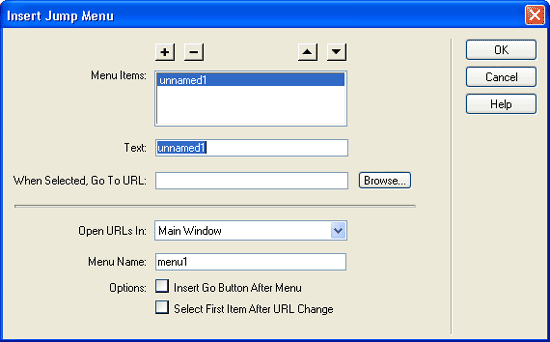
Menu подменю Form Objects меню Insert. После этого на экране
появится диалоговое окно Insert Jump Menu, показанное на рис. 16.30.
![]()
Рис.
16.29. Кнопка Jump Menu панели объектов

Рис.
16.30. Диалоговое окно Insert Jump Menu
В списке Menu
Items перечислены все пункты раскрывающегося списка, созданные вами. Вы
можете добавлять в этот список новые строки, щелкнув кнопку со знаком "плюс",
и удалять ненужные, выбрав их и нажав кнопку со знаком "минус". Кнопки
t и I позволят переместить выбранную строку вверх или вниз на одну
позицию.
В поле ввода
Text задается название пункта списка, иначе говоря, текст гиперссылки.
К несчастью, и в этом случае Dreamweaver демонстрирует свою русофобию, искажая
русские, имена. Адрес же гиперссылки вводится в поле ввода When Selected,
Go To URL. Вы также можете щелкнуть кнопку Browse, расположенную
правее этого поля ввода, и выбрать нужный файл в появившемся на экране диалоговом
окне Select File.
С помощью
раскрывающегося списка Open URLs In вы можете задать, где будут отображаться
страницы, вызванные с помощью списка гиперссылок, т. е. цель гиперссылки. Пункт
Main Window заставит список гиперссылок выводить
их в основном окне Web-обозревателя. Если ваш сайт построен с использованием
фреймов, в меню Open URLs In будут перечислены также названия всех созданных
вами фреймов.
В поле ввода
Menu Name вводится уникальное имя списка гиперссылок. Автор вам советует
сразу же ввести в него какое-нибудь "вразумительное" имя,
наподобие JumpMenu.
Обычно переход
по соответствующей гипёрссылке будет осуществлен сразу же после того, как посетитель
сайта выберет соответствующий пункт списка гиперссылок. Однако вы можете добавить
справа от списка кнопку Go (Перейти), и для перехода по гиперссылке посетитель
после выбора нужной гиперссылки должен будет нажать на эту кнопку. Для этого
включите флажок Insert Go Button After Menu, расположенный в группе Options.
Правда, после этого вам придется вручную изменить надпись на этой кнопке
на "Перейти".
Зачем это
может понадобиться? Представьте себе такую ситуацию. Посетитель сайта выбрал
какую-либо гиперссылку и перешел на соответствующую страницу. После этого он
нажимает кнопку Назад (Back) на панели инструментов Web-обозревателя
и возвращается обратно, на страницу со списком гиперссылок. Если теперь он снова
захочет попасть на ту же самую страницу, у него ничего не получится: в списке
гиперссылок будет выбрана та же гиперссылка. Если выбрать ее снова, список гиперссылок
не сработает. Вот именно для этого и может пригодиться кнопка Перейти. Посетителю
достаточно будет щелкнуть по ней еще раз, чтобы попасть на ту же страницу.
Есть еще один
способ решения этой проблемы: заставить каждый раз при попадании на страницу
со списком гиперссылок делать первую его строку выбранной автоматически. (Часто
в этой первой строке помещают небольшую подсказку вида "Выберите гиперссылку...".)
Для этого создайте первую строку соответствующего вида и включите флажок Select
First Item After URL Change, расположенный все в той же группе Options.
Закончив,
нажмите кнопку ОК. Раскрывающийся список гиперссылок, созданный нами,
будет помещен на страницу.
Уже было сказано,
что список гиперссылок не относится к формам и совсем не обязательно должен
находиться в форме. Однако, если вы поместите его не в форме, Dreamweaver все
равно создаст форму специально для него. Это служит для того, чтобы список работал
в Navigator, нормально воспринимающем элементы управления только в составе форм.
Чтобы изменить
пункты раскрывающегося списка гиперссылок, можно воспользоваться уже знакомым
вам диалоговым окном List Values, показанном на рис. 16.18. (Кстати,
если вы хотите задать для пунктов списка русские имена, вы можете сделать это
в этом же окне.) Чтобы его вызвать, выделите список и нажмите кнопку List
Items редактора свойств (см. рис. 16.17). Также вы можете выбрать в контекстном
меню списка пункт List Items.
Поведения,
предназначенные для работы с формами
Dreamweaver
предусматривает несколько поведений, предназначенных для работы с формами и
элементами управления. (Подробнее о поведениях и работе с ними говорилось в
главе 13.) Сейчас мы их рассмотрим.
Создание
списка гиперссылок (Jump Menu)
Это поведение
используется при создании раскрывающегося списка гиперссылок. Именно оно обеспечивает
переход на другую Web-страницу, когда посетитель выбирает соответствующий пункт
в этом списке.
Когда вы создаете
список гиперссылок, Dreamweaver сам создает поведение jump Menu. Но если вы
хотите преобразовать в список гиперссылок уже существующий список, вам придется
создавать его вручную. Для этого выделите нужный список в окне документа и выберите
в меню поведений пункт Jump Menu. После этого на экране появится уже
знакомое вам диалоговое окно Insert Jump Menu, в котором вы сможете задать
пункты списка гиперссылок.
Создание
кнопки перехода для списка гиперссылок (Jump Menu Go)
Это поведение
тоже используется для создания списка гиперссылок, но уже с кнопкой Перейти.
Как и в предыдущем случае, вам также обычно не нужно создавать его самим
— это сделает за вас Dreamweaver. Другое дело, если вы хотите "приделать"
кнопку Перейти к уже существующему списку гиперссылок. В этом случае
создайте кнопку, выделите ее и выберите в меню поведений пункт Jump Menu
Go. (Список гиперссылок уже должен быть создан.) На экране появится диалоговое
окно Jump Menu Go. Все, что вам нужно сделать, — это выбрать в раскрывающемся
списке Choose Jump Menu нужный список гиперссылок и нажать кнопку ОК.
Задание
нового значения поля ввода (Set Text of Text Field)
Поведение
set Text of Text Field позволяет вам поместить новое значение в любое поле ввода
или любую область редактирования из имеющихся на странице. Чтобы создать его,
выберите пункт Set Text of Text Field в подменю Set Text меню
поведений. На экране появится диалоговое окно Set Text of Text Field
В раскрывающемся
списке Text Field выбирается поле ввода или область редактирования, куда
вы хотите поместить новое значение. Само это значение вводится в область редактирования
New Text. Задав нужные настройки, нажмите кнопку ОК.
Вы можете
использовать в тексте нового значения любой JavaScript-код, заключив его в фигурные
скобки.- Например, чтобы поместить в поле ввода текущую дату, вы можете использовать
такой код:
Сегодня {new
Date()}
Если же вам
понадобится ввести в текст фигурную скобку, предварите ее обратной косой чертой
(/( или /}).
Проверка
данных, введенных в форму (Validate Form)
Очень часто
нужно проверять данные, введенные посетителем страницы в форму, на правильность.
Сами понимаете, компьютеры ненадежны, но люди еще ненадежнее (один из законов
Мерфи).
Для этого
Dreamweaver предоставляет поведение validate Form. С его помощью можно проверять
введенные данные на правильность: являются ли они адресом электронной почты,
числом и введены ли вообще. Это поведение обычно привязывается к событию onsubmit
тега <FORM> и срабатывает, когда
посетитель страницы нажимает кнопку отправки данных. Но оно может также привязываться
и к событиям onBlur или onchange тега <INPUT>, происходящим, когда посетитель
переключается на другой элемент управления или изменяет данные в поле ввода,
соответственно. В первом случае введенные данные проверяются "скопом",
во втором — после ввода каждого значения. На практике применяются оба подхода;
сами решайте, какой из них использовать. Если вы хотите привязать поведение
к форме, выберите элемент формы, если к полю ввода — нужное поле ввода. Выберите
одноименный пункт меню поведений. И не забудьте выбрать необходимое событие
в меню колонки Events списка. После этого можно вводить нужные данные
в диалоговое окно Validate Form.
В списке Named
Fields этого диалогового окна перечислены все поля ввода, созданные на странице.
Вы можете выбрать любое из них и задать для него нужную проверку.
Группа элементов
управления Value позволяет задать, должен ли пользователь ввести в выбранное
поле ввода значение. В эту группу входит единственный элемент управления — флажок
Required. Если он включен, будет выполняться проверка, введено ли в поле
ввода значение. Если же он отключен, такая проверка выполняться не будет.
С помощью
группы переключателей Accept вы можете задать, какого вида значение должно
быть введено в поле ввода. Всего переключателей четыре:
Если вы выберете
любой переключатель в Этой группе, кроме Anything. Dreamweaver создаст
Web-сценарий, проверяющий введенные в поле ввода данные
на правильность. Если данные такую проверку не пройдут, сценарий выведет окно-предупреждение,
предлагающее посетителю страницы исправить ошибку.
Если вы привязываете
это поведение к форме, вы можете в этом же диалоговом окне задать проверку для
нескольких полей ввода. Для этого просто выберите другое поле ввода в списке
Named Fields и задайте нужные критерии проверки. Если вы привязываете
поведение к полю ввода, вы можете задать проверку только для этого поля ввода.
Введя нужные
данные, не забудьте нажать кнопку ОК.
Для примера
давайте создадим небольшую форму для опроса посетителей нашего сайта. В нее
будут вводиться следующие данные о посетителе:
Для пробной
формы этого больше чем достаточно. Формы, имеющиеся в настоящее время в Сети,
собирают значительно больше информации (в частности, адрес электронной почты,
дату и месяц рождения, иногда — домашний адрес и т. п.), но нам в данном случае
важнее научиться работать с формами в Dreamweaver.
Конечно, наша
форма будет содержать обязательную кнопку Отправить и кнопку Сброс.
В последней, правда, особой нужды нет, но все же давайте ее сделаем.
В качестве
серверной программы зададим program.exe. Отправлять данные будем с использованием
метода GET. Думается, 245 символов (256 минус длина слова "program.exe")
для этого хватит. Конечно, если вы сомневаетесь в этом, можете воспользоваться
методом POST.
Какие же элементы
управления мы используем в нашей форме? Внимательно посмотрим на список данных,
которые мы намереваемся собрать, и хорошенько подумаем. Имя, фамилия и год рождения
представляют собой текст, различных вариантов ввода может быть бесконечно много,
значит, для них используем поля ввода. Различных полов на этой планете существует
всего два, поэтому используем набор из двух переключателей. Что касается стажа
работы в Интернете, то здесь также имеет место ограниченный набор вариантов
выбора, поэтому можно, в принципе, использовать группу переключателей. Однако,
чтобы не "раздувать" размеры нашей формы, применим раскрывающийся
список, который значительно компактнее.
Решив, что
мы хотим получить в результате, приступим к работе.
Создайте новую
страницу. Если хотите, задайте ее параметры (название, цвета текста и фона).
Можете добавить заголовок и какой-нибудь поясняющий текст. И сохраните под именем,
например I6.2.htm.
Теперь поместим
на свежесозданную страницу форму. Для этого воспользуемся кнопкой Form (см.
рис. 16.1) вкладки Forms панели объектов или пунктом Form меню
Insert. Пустая форма выглядит точно так, как показано на рис. 16.2. Не
очень вдохновляет, правда?
Теперь зададим
параметры нашей формы. В поле ввода Form Name редактора свойств введите
имя формы visitorData. В поле ввода Action задайте имя серверной программы
program.exe. В раскрывающемся списке Method выберите пункт GET, а в раскрывающемся
списке Enctype — пункт application/x-www-form-urlencoded. Все,
наша форма готова. Можно приступать к наполнению ее содержимым.
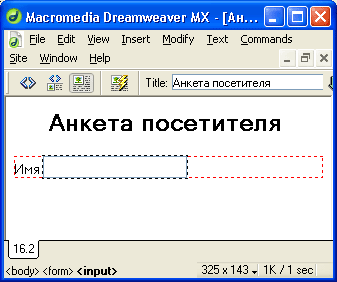
Поставьте
текстовый курсор внутрь формы. Наберите строку "Имя" и поставьте после
него пробел. После этого текста поместите поле ввода. (Для этого либо нажмите
кнопку Text Field панели объектов, либо выберите пункт Text Field
подменю Form Objects меню Insert.) У вас должно получиться
то же самое, что показано на рис. 16.31.

Рис.
16.31. Надпись и поле ввода имени, расположенные в одну строку
Не очень красиво...
Но мы сейчас это исправим. Поместите текстовый курсор между надписью и полем
ввода, уберите пробел и вставьте разрыв строки, нажав клавиши <Shift>+<Enter>.
Посмотрите на то, что у нас получилось (рис. 16.32).
Задайте имя
поля ввода Namel, максимальное количество символов 40. Длину поля ввода можете
задать любой, следите только, чтобы она не превысила заданного нами максимального
количества символов (40).
Теперь поставьте
текстовый курсор после поля ввода имени и поставьте два разрыва строки, нажав
комбинацию клавиш <Shift>+<Enter> дважды. Наберите слово "Фамилия",
поставьте разрыв строки и поместите еще одно поле ввода, в которое будет вводиться
фамилия. Задайте для него имя Name2 и
максимальное количество символов также 40. И поставьте еще два разрыва строки.
Результат показан на рис. 16.33.

Рис.
16.32. Надпись и поле ввода имени, расположенные в две строки

Рис.
16.33. Поля ввода имени и фамилии
Настала пора
группы переключателей. Поставьте текстовый курсор после поля ввода фамилии.
Наберите слово "Пол", поставьте разрыв строки и поместите на страницу
первый переключатель набора. Сразу же после него наберите слово "Муж."
(подпись переключателя) и поставьте два или три пробела, чтобы отделить его
от другого переключателя. После этого поставьте второй переключатель, наберите
слово "Жен." и поставьте два разрыва строки. Вот и все.
Выделите первый
переключатель и задайте его параметры: имя набора -Gender, значение — м, включен
изначально. У второго переключателя будут такие параметры: имя набора то же,
что у первого, значение — F. (Вы можете сделать изначально выделенным второй
переключатель — это не принципиально.) Результат показан на рис. 16.34.
Далее поместите
в форму поле ввода года рождения. Вы уже знаете, как это делается. Задайте имя
этого поля YOB (Year of Birth — год рождения), длина поля и максимальное количество
символов 4. Можете также задать значение по умолчанию, например 1970.
Настал черед
раскрывающегося списка стажа работы в Интернете. Нет смысла подробно рассказывать,
как это сделать, — действуйте по аналогии. Задаете имя раскрывающегося списка
work, в диалоговое окно List Values введите пункты "новичок",
"опытный пользователь" и "гуру" и присвойте им в качестве
значений номера от 1 до 3. Изначально выбранным сделайте первый пункт ("Новичок").

Рис.
16.34. Группа переключателей задания пола
Осталось поместить
в форму кнопки Отправить (Submit) и Сброс (Reset). Сделайте это.
Задайте для них имена submit и Reset и надписи "Отправить" и "Сброс",
соответственно.
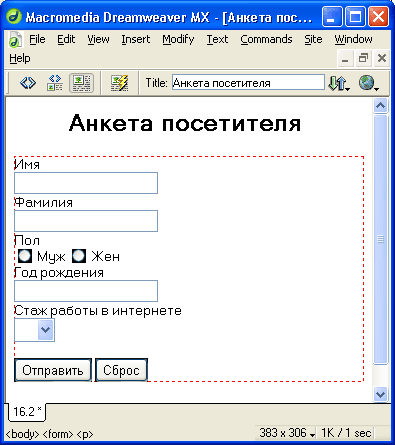
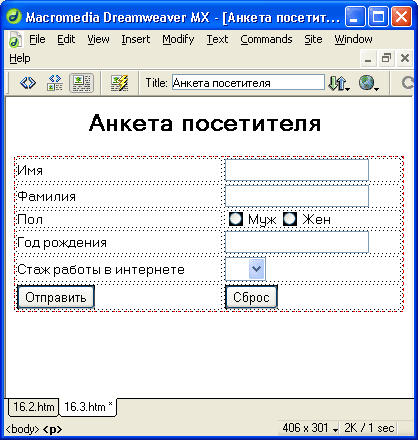
Готовая форма
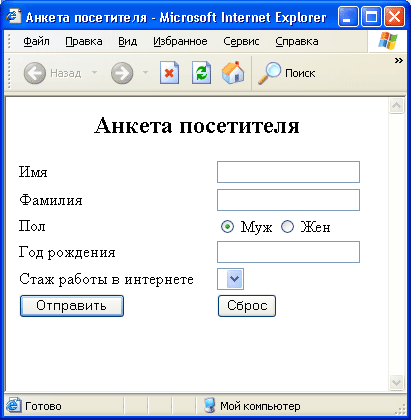
изображена на рис. 16.35. Сохраните ее, откройте в Web-обозревателе и попробуйте
ввести в нее какие-нибудь данные. Как видите, она работает.

Рис.
16.35. Готовая форма в окне Web-обозревателя
Единственная
проблема — некому обрабатывать введенные нами данные. Ну нет у нас программы
program.exe, нет!
Использование
таблиц и стилей для создания форм
Первая наша
форма получилась не очень привлекательной на вид. Это естественно: ведь нашей
задачей было научиться создавать формы, а не осваивать хитрости их форматирования.
Но теперь-то мы умеем создавать формы и хотели бы научиться делать их покрасивее.
Для этого можно использовать мощнейщие средства — таблицы и стили. Таблицы позволят
нам располагать элементы управления в формах так, как нам необходимо, а стили
заставят их выглядеть так, как нам нужно.
Давайте переделаем
нашу форму так, чтобы не стыдно было поместить ее в Сеть. Сохраним предыдущий,
"некрасивый" вариант и создадим новую страницу под названием 16.3.htm.
Поместим в нее форму и зададим значения ее параметров, как у предыдущей формы,
после чего на время оставим ее в покое.
Итак, что
же мы хотим получить?
Давайте сделаем
нашу новую форму в виде реальной печатной анкеты. Пусть она будет содержать
две колонки: в левой будут помещаться надписи, в правой — элементы управления
для ввода соответствующих данных. Такая форма будет неплохо выглядеть. Кроме
того, у нас появилась фантазия сделать элементы управления инверсными — светлый
текст на темном фоне.
Первое реализуется
с помощью таблицы. Второе — посредством стилей.
Всего у нас
шесть элементов управления (группу переключателей будем считать за один элемент
управления, так же, как и пару кнопок Отправить (Submit) и Сброс (Reset)).
Значит, нам понадобится таблица из шести строк и двух столбцов. Поместим такую
таблицу в форму. Сделаем ей невидимую границу, а остальные параметры пока оставим
без изменения. Можно также задать для таблицы значение ширины, отличное от 100%,
либо убрать его совсем. Полученный результат показан на рис. 16.36.
Дальше уже
совсем просто. В ячейки левого столбца помещаем надписи, а в ячейки правого
— соответствующие им элементы управления. Вместо того чтобы создавать все заново,
вы можете копировать надписи и элементы управления со страницы 16.2.htm, открыв
ее в отдельном окне документа. В последнюю строку поместим кнопки: в левую ячейку
— кнопку Отправить, а в правую — Сброс. Чтобы как-то их выделить,
можете для последней строки таблицы задать выравнивание по правому краю.
Готовая форма
будет выглядеть так, как показано на рис. 16.37.

Рис.
16.36. Таблица в форме

Рис.
16.37. Готовая форма, созданная на основе таблицы
Как видите,
форма, построенная на основе таблицы, получилась значительно компактнее нашей
первой формы. В этом проявилось одно из главнейших преимуществ таблиц — они
позволяют представить объемные данные в удобном виде на небольшой площади.
Ну а уж задать
"негативное" изображение для элементов управления проще простого!
Создадим внутреннюю таблицу стилей и переопределим в ней с помощью специальных
стилей теги <INPUT> (поля ввода и переключатели) и <SELEGT> (раскрывающийся
список). Как это делается, вы уже знаете.
Здесь есть
одна тонкость. После того как вы переопределите теги <INPUT> и <SELECT>,
изображение в окне документа не изменится. Почему-то Dreamweaver не отображает
результат применения стилей к этим тегам. Поэтому, чтобы просмотреть окончательный
результат, сохраните страницу 16.3.htm и откройте ее в Web-обозревателе. У вас
должно получиться нечто, похожее на рис. 16.38.
Вот и все
о формах и элементах управления.

Рис.
16.38. Готовая форма, созданная на основе таблицы и стилей
Основные
принципы разработки форм
Итак, вы познакомились
с формами и элементами управления, выяснили, как эти формы создаются и используются.
Настало время завершить разговор о формах некоторыми общими рекомендациями.
А касаются эти рекомендации создания привлекательного и удобного интерфейса
пользователя. Иначе говоря, привлекательных и удобных Web-форм.
Эти рекомендации
пригодны не только для Web-форм, но и для обычных Windows-приложений. Фирма
Microsoft, разработчик Windows, составила целый набор таких рекомендаций, где
все высчитано и вымерено; доступны эти рекомендации на сайте http://www.microsoft.com.
Однако нет смысла приводить их здесь: данные рекомендации слишком объемны,
чтобы поместить их все в одну не слишком толстую книгу, вдобавок их без проблем
можно найти в Сети. Ограничимся только несколькими замечаниями.
И еще раз
повторимся: смотрите на реальные формы, реальные Windows-приложения. И учитесь
на готовых примерах.
И еще несколько
рекомендаций, посвященных выбору элемента управления, наиболее подходящего для
ввода каких-либо данных.
Нет смысла
говорить здесь о кнопках, обычных и графических, полях ввода файла и скрытых
полях. У них достаточно специфическая область использования, и разговор на эту
тему уже был.
Вот вы и узнали,
как делаются формы. Ничего сложного! Нужно только создать форму и правильно
выставить все параметры ее элементов.
Но что-то автор все-таки забыл... Ах да — еще нужно написать серверную программу! Проклятый склероз... Ладно, это уже тема для следующей главы.